# 快速体验 Composition API
# vs. Options APIs
如下图所示:

Vue.js 3.0 核⼼优势:
- 没有 this,没烦恼;
- 更好的类型推导能⼒(
TypeScript); - 更友好的
Tree-shaking⽀持(渐进式体验); - 更⼤的代码压缩空间;
- 更灵活的逻辑复⽤能⼒。
# 逻辑复用案例
对于逻辑复用这块我们可以通过几个小案例来体会一下。
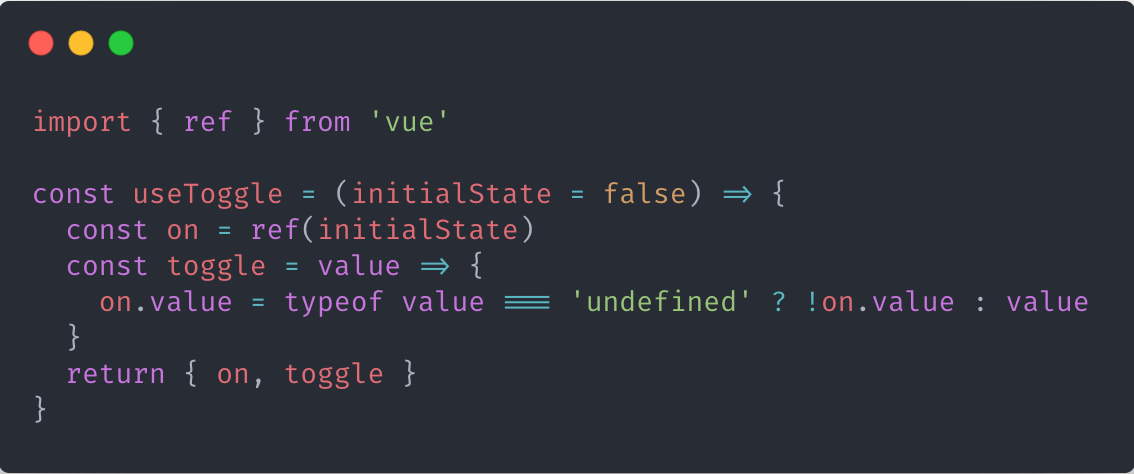
案例一、常用功能性状态复用:

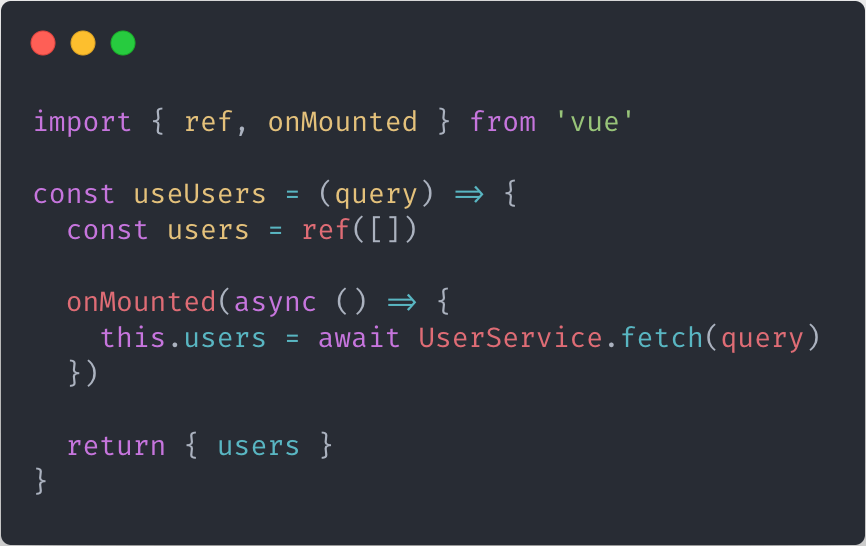
案例二、获取数据逻辑复用:

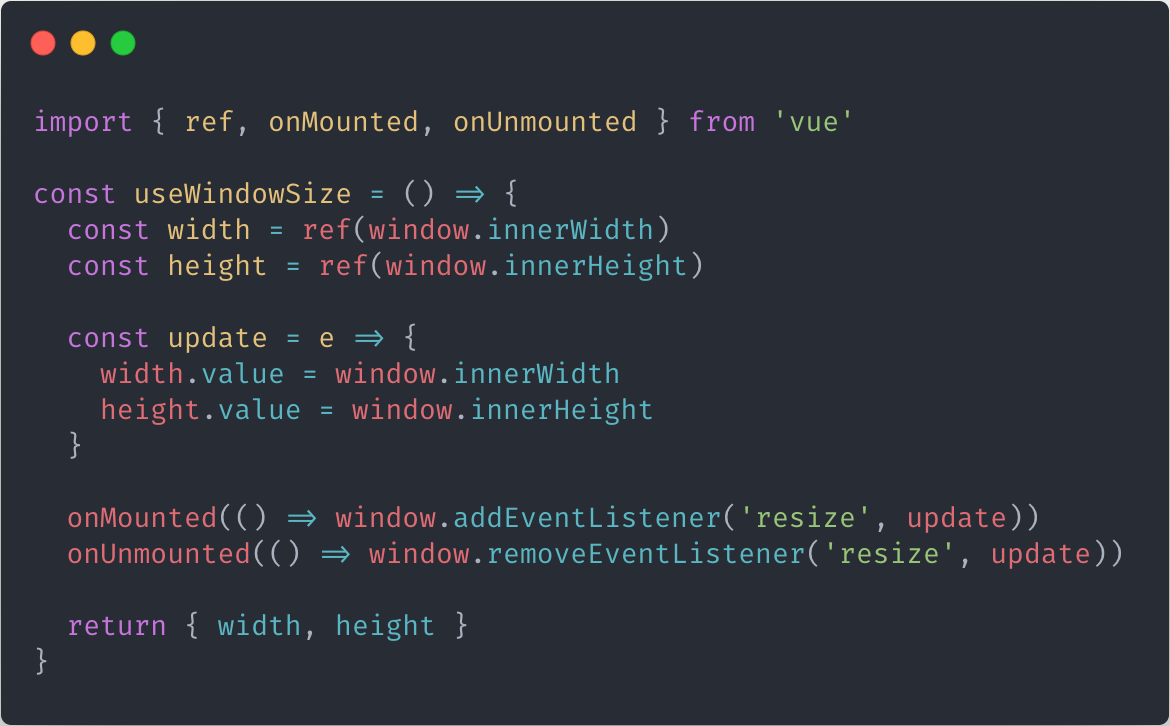
案例三、BOM API 封装:

# 基于 Webpack 构建
由于 Vue CLI 自身还没有很好的支持 Vue.js 3.0 版本,所以对于 3.0 项目的构建,我们还是需要直接使用 Webpack 构建。这里我们分享一个基于 Webpack 构建 Vue.js 3.0 的基本操作。
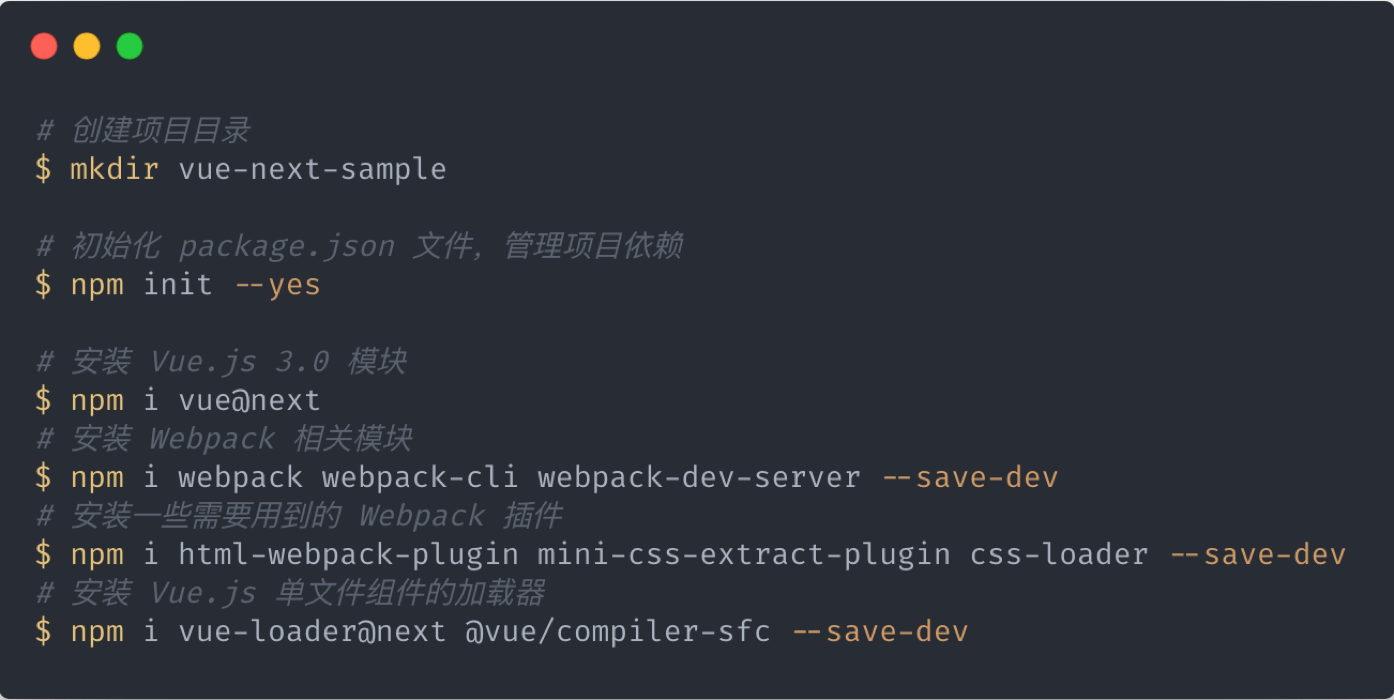
以下是具体命令行操作:

项目结构设计如下:
└─ vue-next-sample ····························· project root
├─ public ··································· static dir
│ └─ index.html ···························· index template
├─ src ······································ source dir
│ ├─ App.vue ······························· root component (sfc)
│ └─ main.js ······························· app entry
├─ package.json ····························· package file
└─ webpack.config.js ························ webpack config
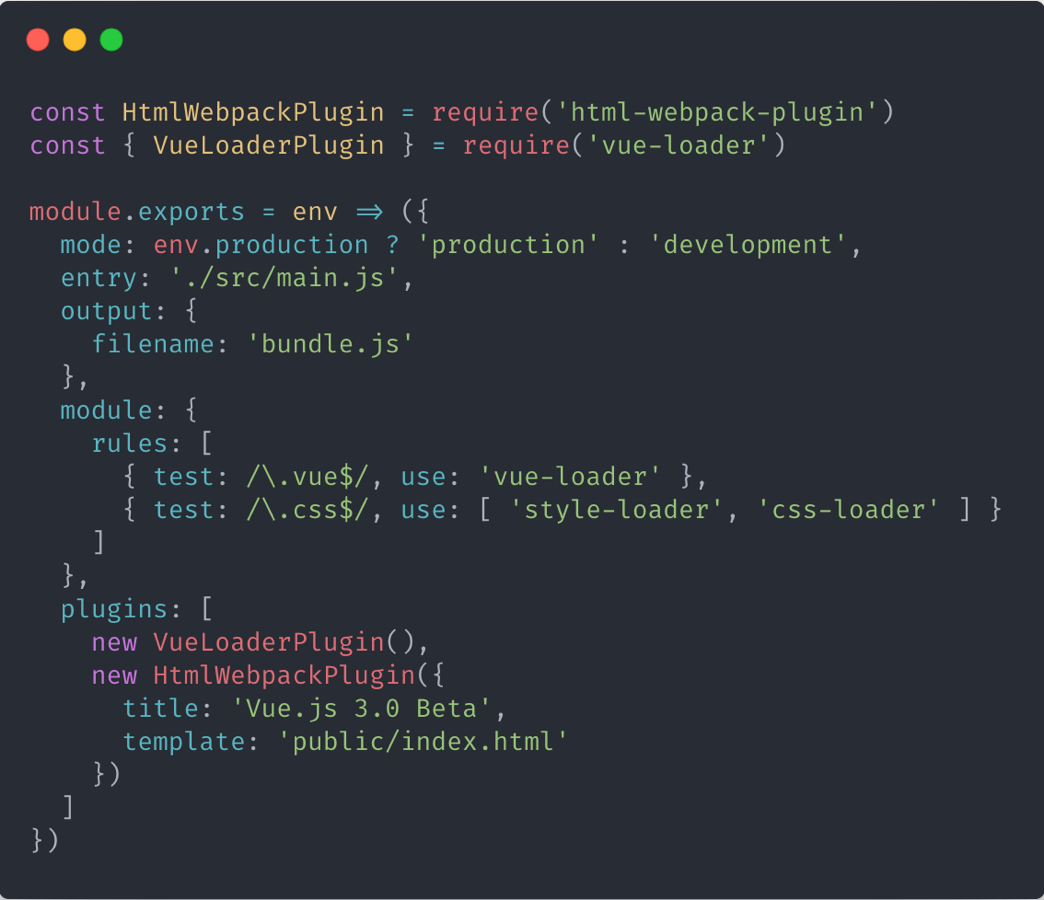
其中 Webpack 的核心配置如下:

# 基于 Vue CLI experimental
Vue CLI 对 Vue.js 3.0 的支持目前是以一个插件(vue-cli-plugin-vue-next) (opens new window)的形式实现的,目前属于实验阶段(experimental)。
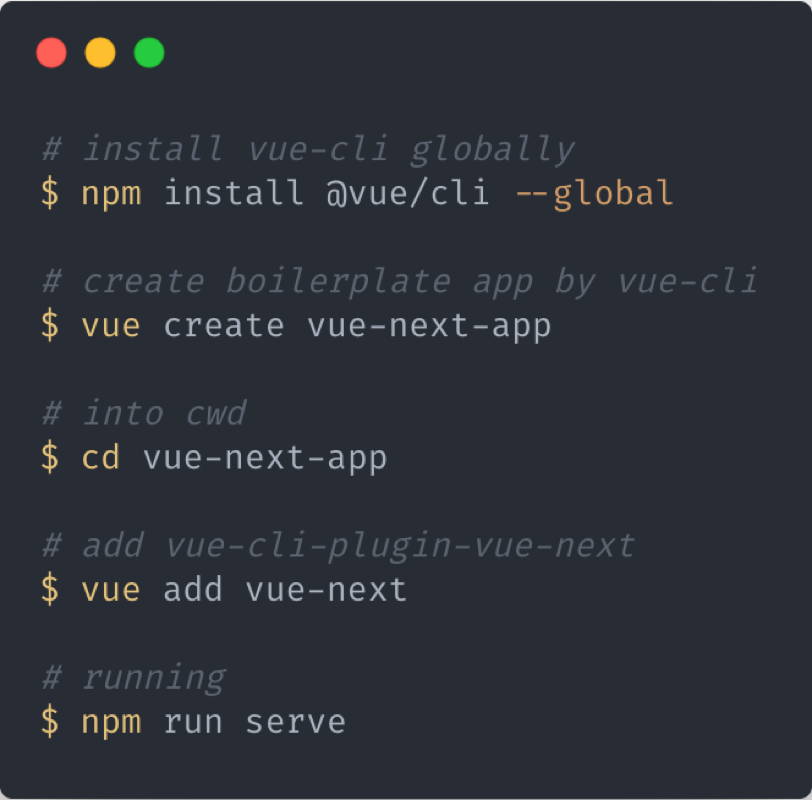
具体使用方法如下:

这里你需要注意,千万不要在成熟项⽬中使⽤这个插件直接升级项目,这会导致很多问题,后面 Vue 官方会给出 2.x 项目升级到 3.0 的迁移工具,到时候再视情况决定是否使用。
# 结合 Official Libraries
最后这一块内容是关于官方的几个库的最新版本,以及如何去结合 Vue.js 3.0 使用:
# Vue Router
vue-router (opens new window) 一直以来是使用 Vue.js 开发 SPA 类型应用必不可少的,针对 3.0,vue-router 也有一些调整。
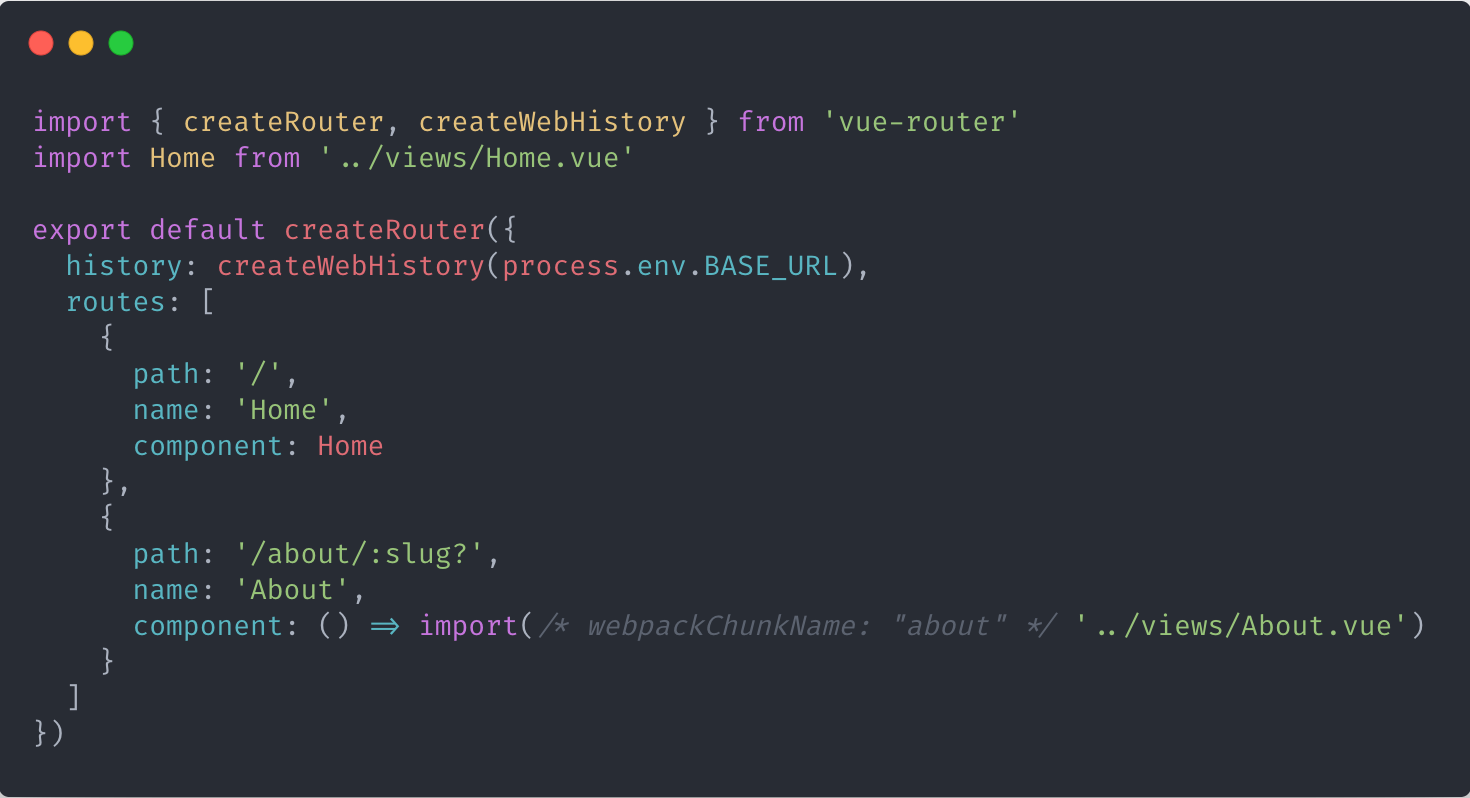
注册(定义)路由的用法:

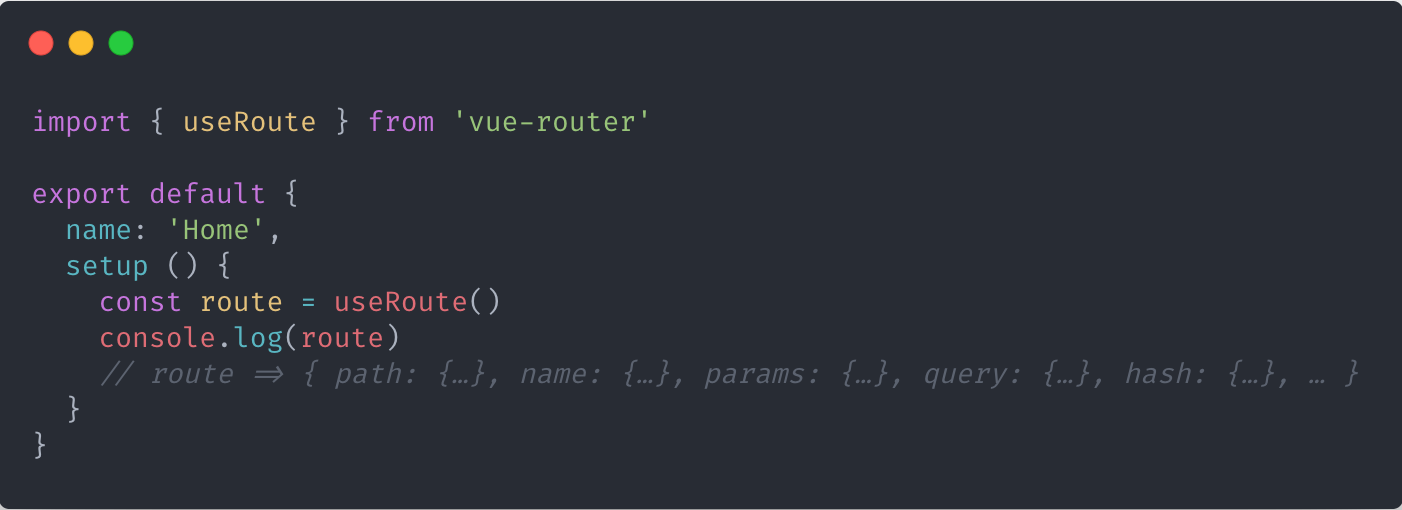
组件中获取当前路由信息的方法:

# Vuex
对于 Vuex (opens new window),API 改动是最小的,基本上没有什么变化。
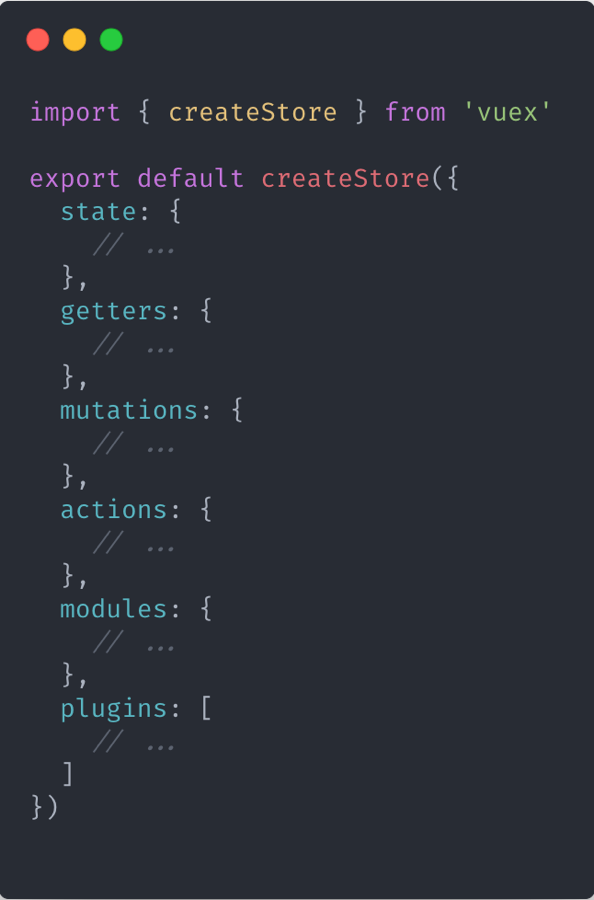
创建 Store 的方法:

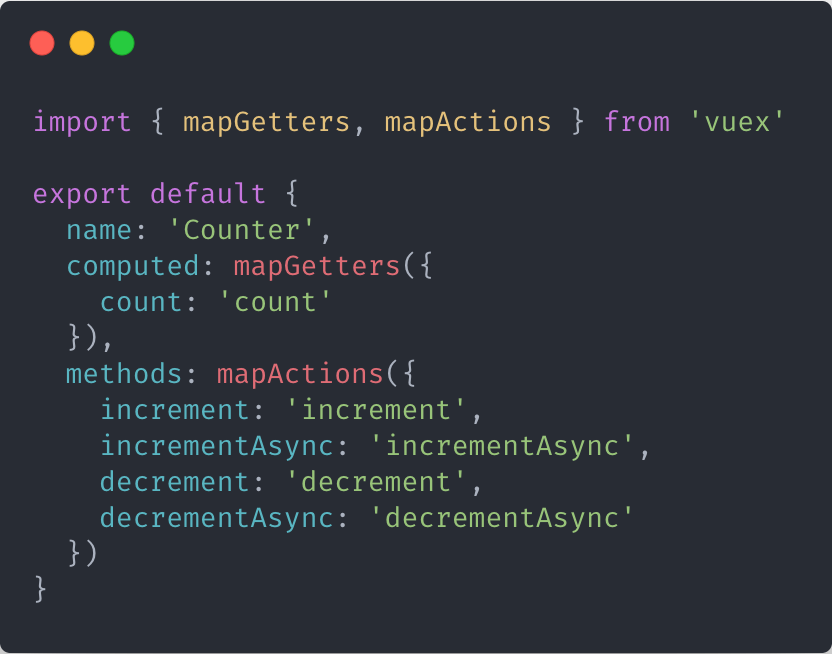
组件中使用 Store 的方式一(跟 2.x 一样):

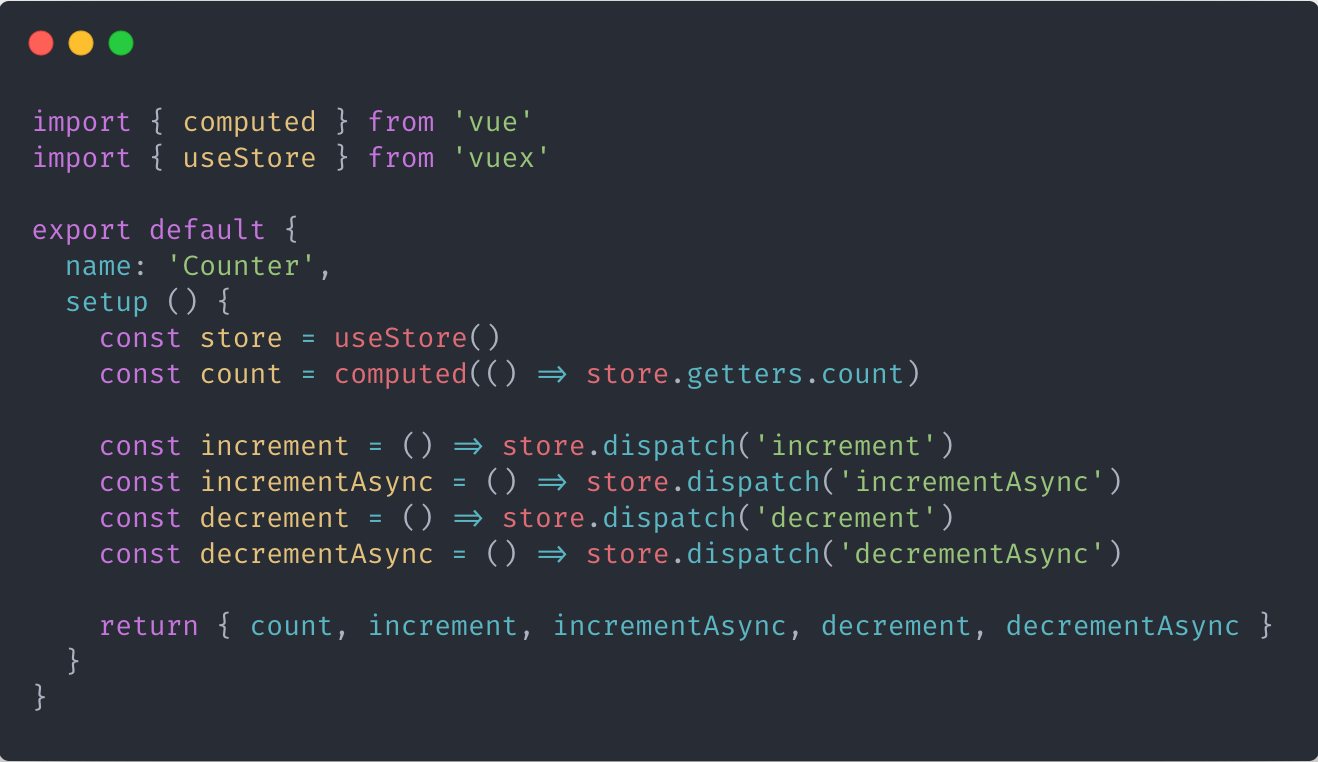
方式二,使用 useStore API(推荐):

除此之外,Vue.js 官方还给出了目前官方的一些周边库的状态,下表为:Official Libraries Vue 3.0 Support Status
| Project | Status |
|---|---|
| vue-router | Alpha [Proposed RFCs] (opens new window) [GitHub] (opens new window) [npm] (opens new window) |
| vuex | Alpha, with same API [GitHub] (opens new window) [npm] (opens new window) |
| vue-class-component | Alpha [GitHub] (opens new window) [npm] (opens new window) |
| vue-cli | Experimental support via vue-cli-plugin-vue-next |
| eslint-plugin-vue | Alpha [GitHub] (opens new window) [npm] (opens new window) |
| vue-test-utils | Pre-alpha [GitHub] (opens new window) [npm] (opens new window) |
| vue-devtools | WIP |
| jsx | WIP |